removebgで切り抜き、編集
競合サービスについては扱わないという前提でコラムを書いているのですが、掲題のサービスは完全自動であることが特徴なので競合サービスにはあたらないものとして、記事にしたいと思います。当サービスはサービス名からして「職人」を謳っており、手作業で精度の高い切り抜きを売りにしているからです。
(実作業以外の部分を可能な限り自動化することで安価な料金を実現しています)
removebg https://www.remove.bg/
remove.bgはとても有名な普及しているサービスでよく見かけていましたが、今回初めて触ってみました。競合サービスの認識だったのでコラムにできないと思っていたのですが、好奇心に負けて触ってみたらとても楽しかったので、上述のような論理で、記事で扱ってみることにしたのです。
わたしが思う、このサービスの特徴
- ブラウザに画像をアップするだけで自動ですぐに切り抜いてくれる。
- 切り抜きの精度が高い
- 切り抜いた後の「Edit」で遊べる
- 無料だと小さいサイズでのダウンロードとなる。
- 完全自動を売りにしているため、人の手の介在が必要となるような切り抜きはできない
切り抜きの精度に関しては、あまり素晴らしすぎるとつらいのですが、先日ミャンマーで作業していた髪の毛の処理が難しい画像があったのでそれで試してみたら、繊細さは手作業のほうが利があると思えました。
ただ、髪の表面が繊細になっている画像で輪郭をぼけさせているそのぼかしかたが一定で自然できれいだったので、そのような仕上がりでも良い場合は正直、こちらでも良いのかなと思います。
また、こちらのサービスを取り上げている日本語の記事をいくつか見ると、「人物だけ」切り抜くような記載がありますが、サイトには人 製品 動物 車
との項目があるので人物だけとは思われません。実際、試しに猫のぬいぐるみポーチで試したら切り抜けていましたし。
多くのサイトで記事にされた時期よりもあとに、人物以外も扱えるようになったということかもしれません。
ちなみにこちらのサイトには、以前当サイトでも取り上げたjQueryのプラグインTwenty Twentyがふんだんに活用されています。それもサイズは変えてあるもののつまみボタンもデフォルトのままだったりして見覚えがある感じで、勝手に親近感が湧きました????
やってみる
切り抜きを試す

サービスのサイトにアクセスします。
https://www.remove.bg/
この画面に、ローカルにある画像ファイルをドラッグしてもっていくと、

このような表示になります。このまま画像ファイルをドロップします。

ドロップした瞬間にもうこのように切り抜かれた画像が表示されます。「人」とかジャンルを選ぶ手間すらないです。

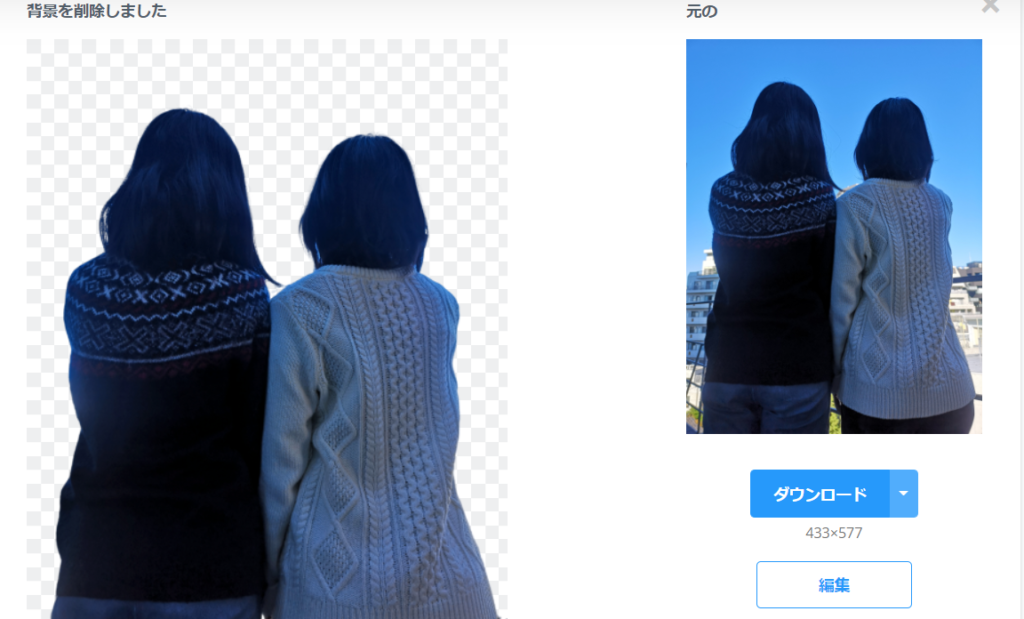
切り抜かれた画像の精度を確認。髪と髪の隙間は、左側の赤丸の部分は切り抜けていて、右側は切り抜けていませんでした。
人物の画像ファイルをもうひとつ試します
さっきの切り抜き作業画面が残ったまま、その上に次の画像ファイルをドラッグして持っていくと、また同じように切り抜いてくれます。UI/UXが本当に使いやすい。
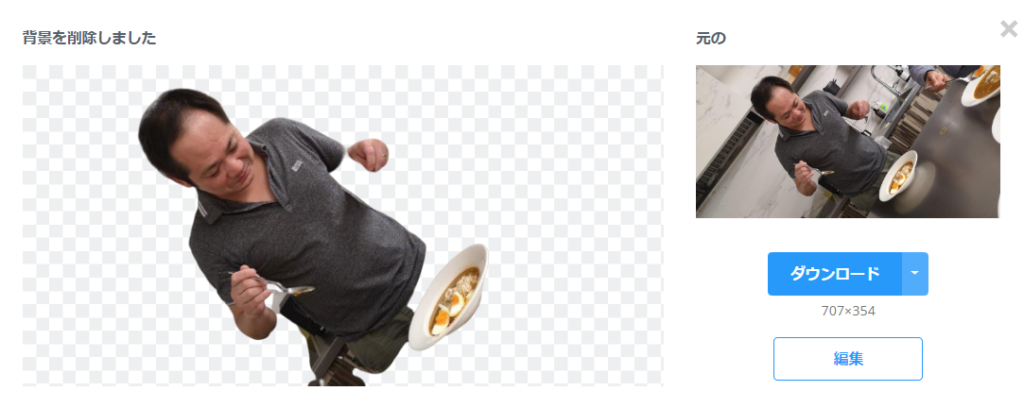
弊社社長(ToriJunさん)がモヒンガーを食べようとしているところの写真です。

右腰の裏側の背景が切り抜けていないのと、左足が消えました。
左足は消えたけどモヒンガーは残っているのは、あえて人物と製品の組み合わせで残したのか、キメラ的な人物像になっているのか、、、??
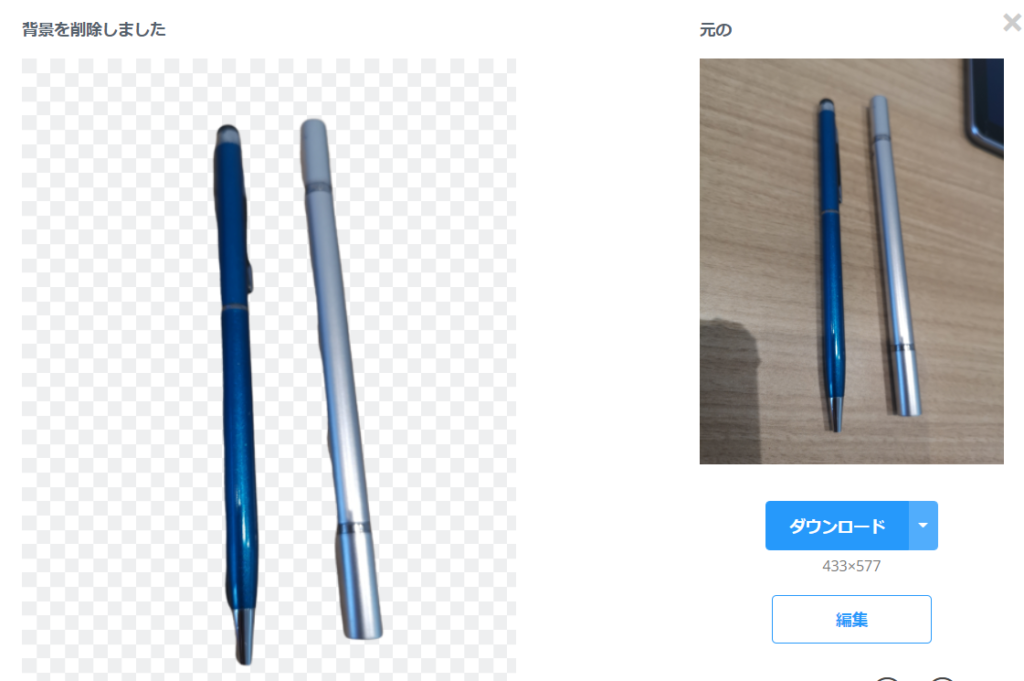
私が切り抜いてみたのも比較として載せてみます。記事のなかにさらっと使うつもりで切り抜いているので本気でがんばった切り抜きではありませんが、左手にもったフォークが消えてないのだけはAIに勝ててるかなと思います。

画像から遠近と物体の連続性を理解して判別する精度はまだ人間のほうが勝っていると思えて、ちょっと安心しました。

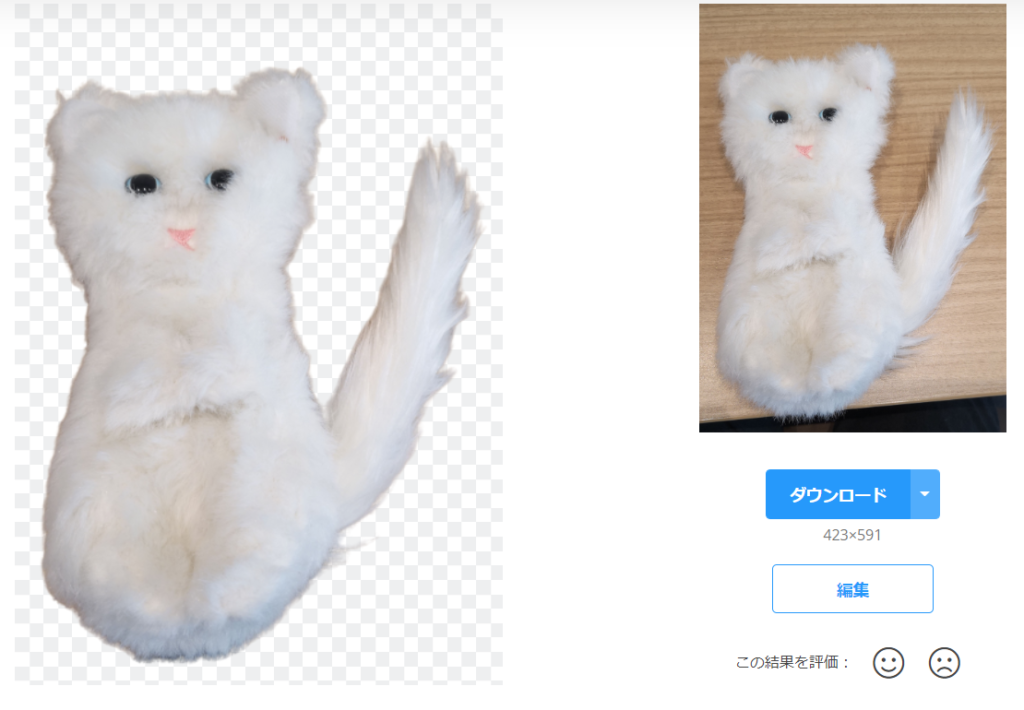
人物以外も -猫のぬいぐるみ
輪郭をぼけさせていることでふわふわ感が出て、良い仕上がりです。
細かいことを言うと、毛足の長いふさふさした感じの質感なのに、毛布のようなもこもこした質感に見えます。

人物以外も -製品
こういう人工的な無機物は手作業の場合とても切り抜き易いものなのですが、ちょっと歪みが目立ち、輪郭の微妙なボケがあまり美しくないように感じられます。
とは言え、きちんと2つの物体を認識して範囲もおかしいことなく切り抜けていることは素晴らしいです。

周囲がごちゃごちゃしていたらどこを製品とみなすのかなと試してみた電話ボックスです。
この画像から電話機の部分だけ切り抜くようなのはAIではまだ判断が難しく人の作業が必要になりますね。
「編集」(Edit)もやってみる
人物のサンプルとして切り抜いたこちらの画像、、、

やり直したら1回目より向上しています!ちょっとキメラ的な切り抜きですが、「モヒンガーを食べようとするところ」としてはちょうど使いやすいので、これを素材として編集を試します。
で、編集
切り抜いたときの画面で「Edit」をクリックします。私はChromeの機能で日本語翻訳してるので「編集」ボタンとなっています。

右側が上下に分かれています。

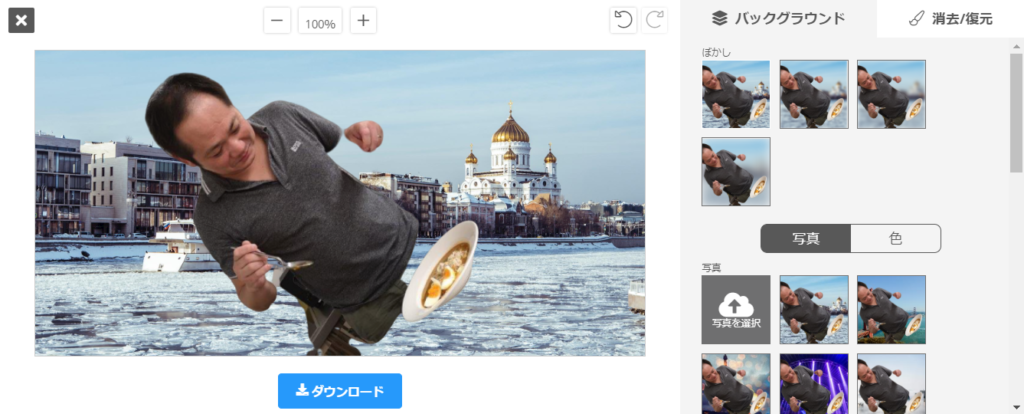
右側の下のところ -背景を決める「Photo」(写真)
他の画像でも試しましたが、画像によってどんな背景が出てくるか変えてるようです。同じ画像でも2回やると2回目は違う選択肢がでてきたり。

広々とした、山に囲まれた湖をバックに、食い気全開のToriJun氏。

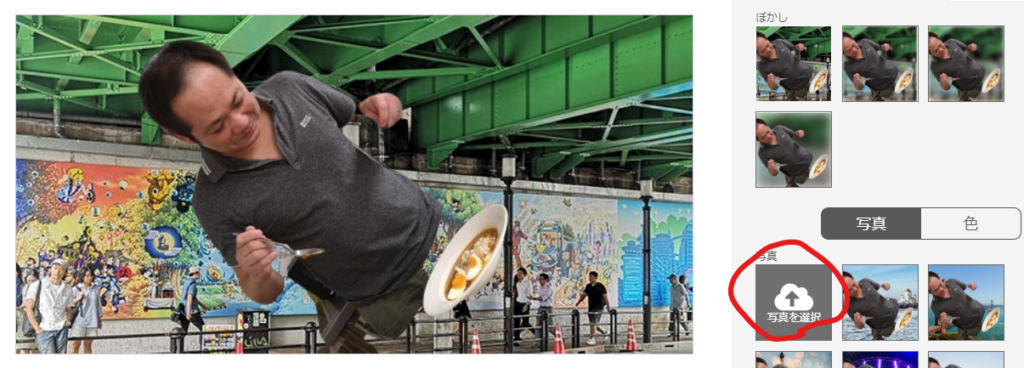
背景画像のパネル中いちばん左上の雲マークのパネル「Select Photo」(写真を選択)で、自分が持っている写真を背景として使うことも可能です。
自分で撮影した高田馬場の高架下の写真をアップしてみました。

右側の上のところ -背景をぼかす
決めた背景のぼかし加減を、選ぶことができます。

自分で背景画像をアップした場合でも、用意されたPhotoから選んだ場合と同様に、上のパネルでぼかし加減を調整可能です。

右側の下のところ -背景を決める「Color」
「Photo」のボタンの右側の「Color」を選ぶと、背景を画像でなく塗りつぶしたカラーにすることも可能です。
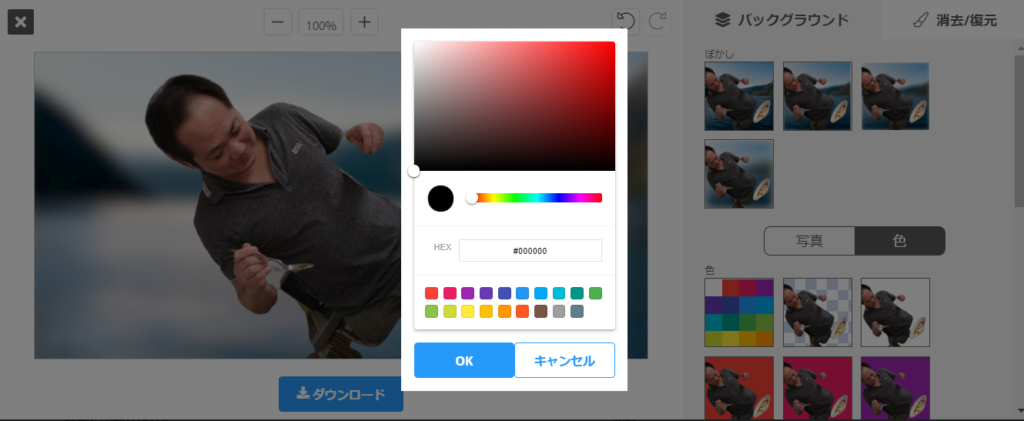
Colorのパネル中、左上のカラフルなパネルをクリックすると、カラーパネルが出て中間的な色も指定可能です。

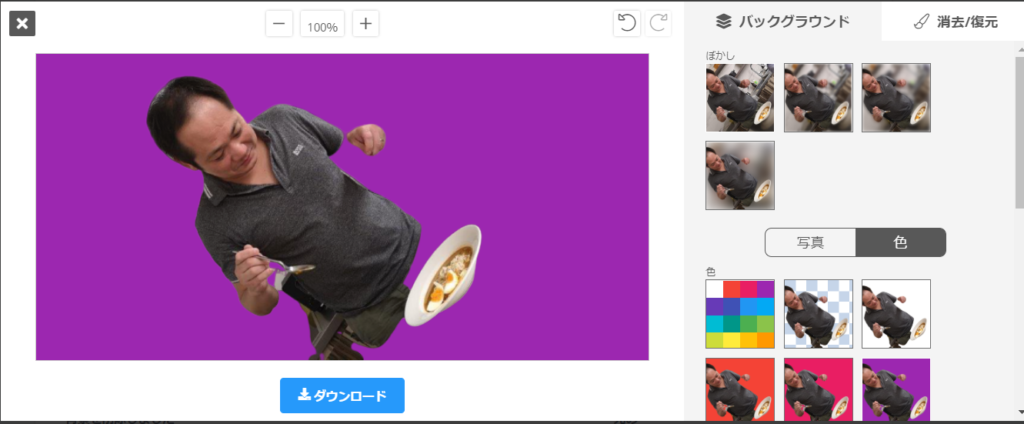
選んだ色で背景が塗りつぶされます。

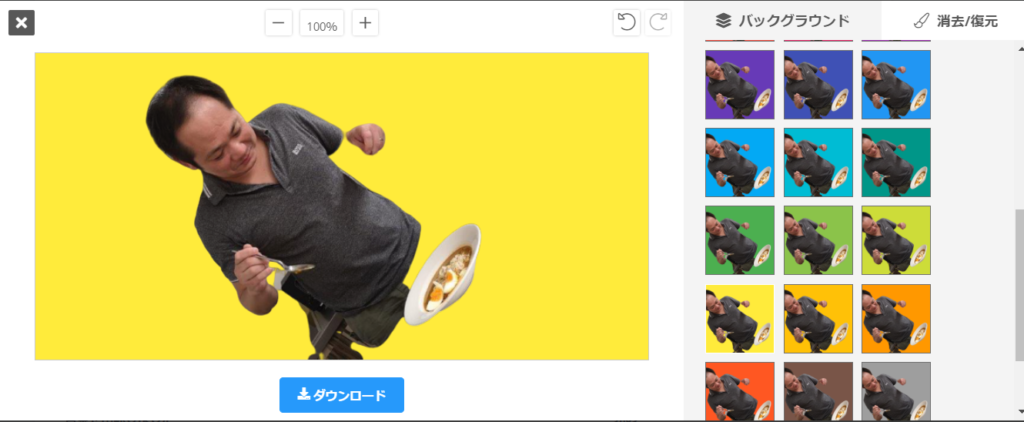
パネル内に好きな色があれば、それを選択するだけで背景色に適用できます。
個人的な感想
単純に、とても楽しいです!簡単に切り抜けるので、作業って感じじゃなく遊んでる感じでいろんな背景組み合わせてみたりして楽しめます。
商用だと使いどころを工夫する必要があるとは思いますが(と言って当サービスをおすすめしたい)、個人的に使う分には、気軽に楽しく遊べるとてもありがたいツールです。特に、Photoshopをもってなくて、そんなに複雑なことはしないよという方にとっては本当に重宝するものだと思います。